在一个react应用中,如何通过ajax和server端进行交互这个问题曾经困扰了我一段时间,经过学习实践,有了一点心得体会,写出来和大家分享一下。
总的来说,我知道的react ajax交互方式大致有以下4种:
- Root Component
- Container Component
- Redux/Flux Async Actions
- Relay
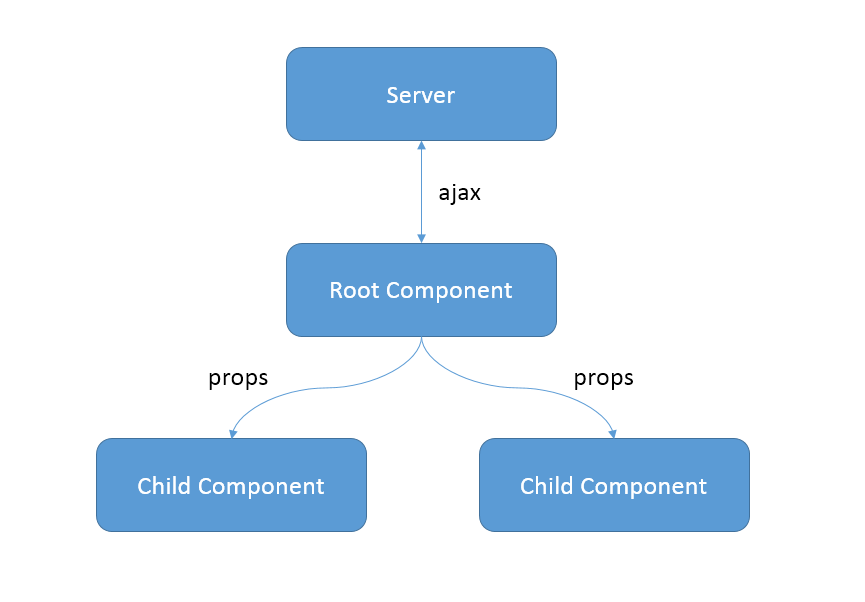
Root Component
这个是最直接的方式,非常适合原型和小型应用开发。
实现方案
实现起来也很简单,在整个应用的最顶层,有一个root component。所有的ajax请求都在这个组件的componentDidMount中发起,并将返回的结果作为自己的state保存,同时,通过props向下层组件传递数据。
不足
如果应用比较大,组件嵌套比较深的话,data得通过props一路传下去……(当然,也可以通过context的方式,不过context用来传data并不合适)
使用场景
- 应用比较简单,组件树不深
- 没有用Redux或者Flux
Container Component
这个方案和root component很像,区别在于可以同时有多个container和server交互。
实现方案
首先要把component区分为container和presentational两类。
container组件和root component一样,和server进行ajax交互,将获取的data通过props向下传递给presentational组件。
使用场景
- 组件树比较深
- 需要从不同的server或者api获取数据
- 没有用Redux或者Flux
Redux/Flux Async Actions
如果已经在使用Redux/Flux,通过他们来管理数据是很自然的事情。
实现方案
实现上,Redux官方文档有个很好的示例。
简单来说,就是完全不在组件中发起ajax请求,将这些操作放在async actions中进行。
使用场景
- 使用和Redux或者Flux
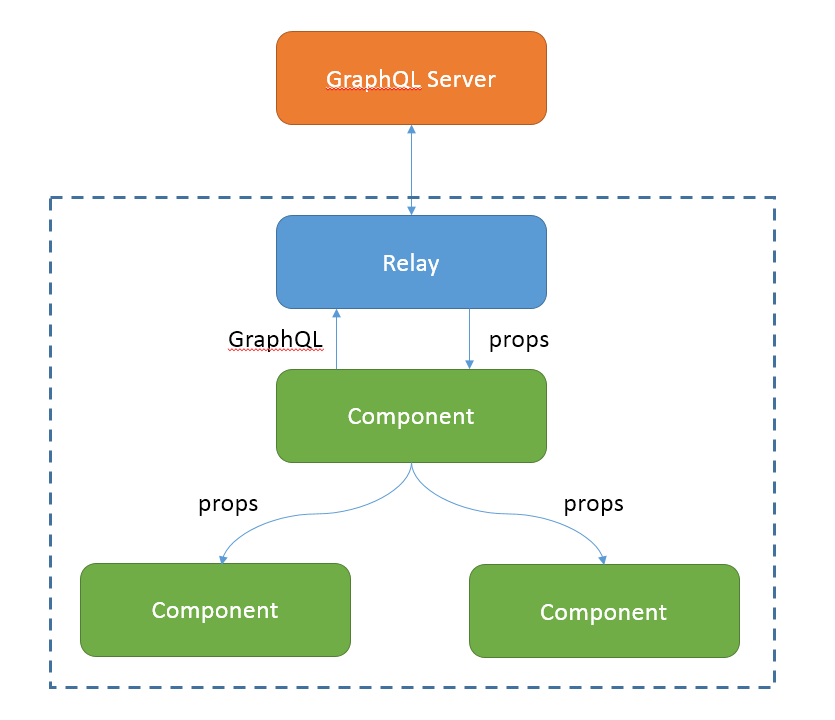
Relay
Relay就完全是另外一个世界了,和前面三种有本质区别。
Relay适用于大型应用(比如facebook),使用Relay必须同时提供一个GraphQL server。
实现方案
首先,得有一个GraphQL server,然后,还得用GraphQL(而不是propTypes)定义组件需要的数据。剩下的交给Relay就好了,他会负责自动下载需要的数据并填充到组件的props里面。
不足
- Relay被设计用来和GraphQL服务器一起运行,并不能很好的和第三方json服务交互。
- 目前,Relay好像只能和一个GraphQL服务器连接。
使用场景
- 超大型应用
- 不打算使用json API