Learn Apollo: Build GraphQL Apps with React, React Native or Exponent
The easiest step-by-step tutorial to get started with Apollo Client
This is a guest post by Graphcool founder Johannes Schickling, who is working on making an awesome GraphQL backend platform, as well as community resources and events.
GraphQL is a massive paradigm shift in software development defining a new standard for client-server communication. Apollo Client is the easiest way to use GraphQL for your own frontend applications.
To make it even easier possible to get started with Apollo, we’re thrilled to announce Graphcool’s newest community project: Learn Apollo.
A hands-on tutorial for Apollo GraphQL Client
Learn Apollo is an interactive tutorial introducing all Apollo’s core concepts. Step by step, you will build a fully-fledged application guided by practical examples. By the end of this tutorial you’ll be ready to build your own apps with Apollo.
Note: Learn Apollo is not meant as a replacement for the Apollo documentationbut as an easier entry point to get started.
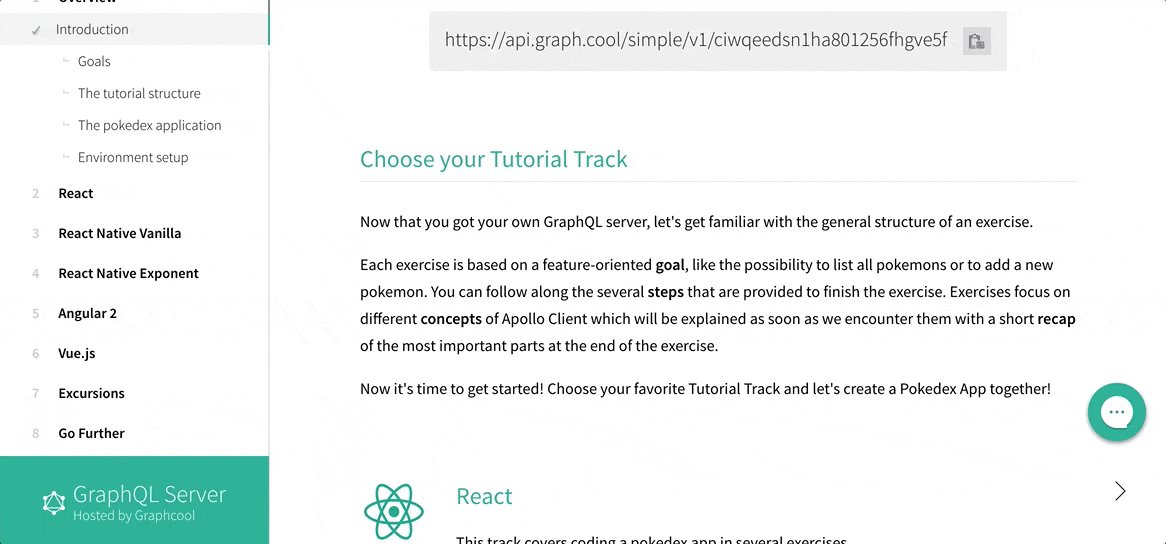
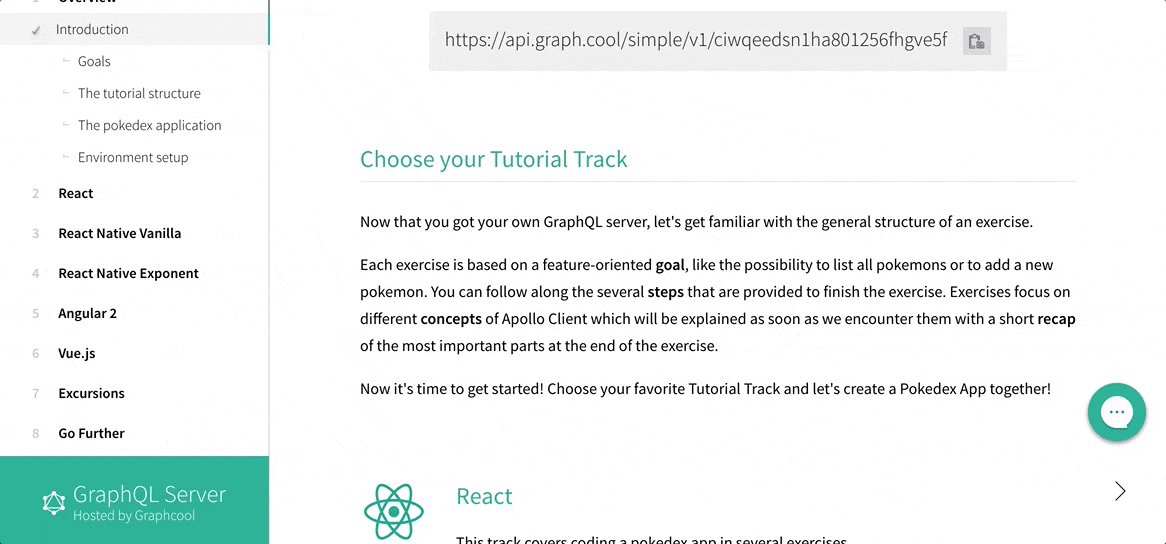
Choose your track: React, React Native or Exponent
Apollo can be used with many different frameworks, so when you start the tutorial we ask you to pick the track you want to follow. As of today you can choose React, React Native or Exponent, and we are already working on tracks for Angular and Vue.js.
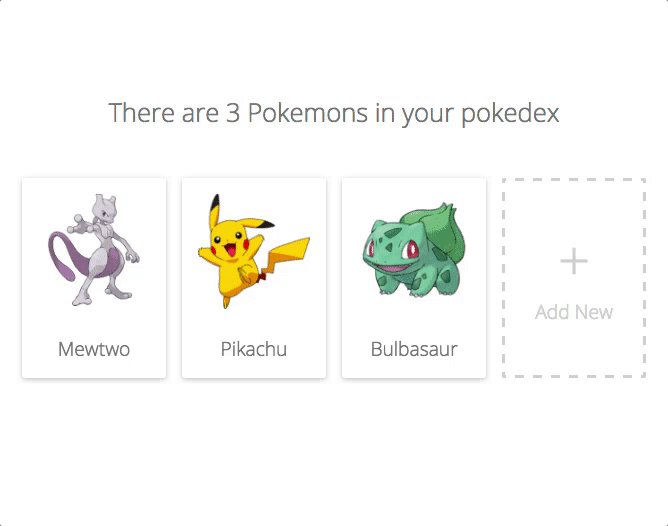
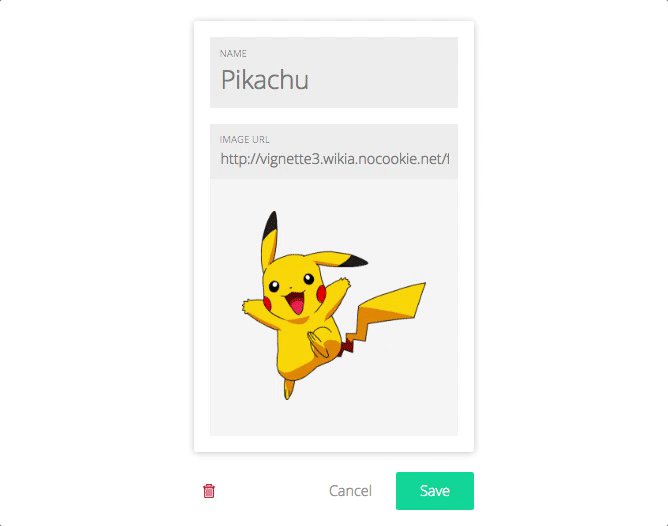
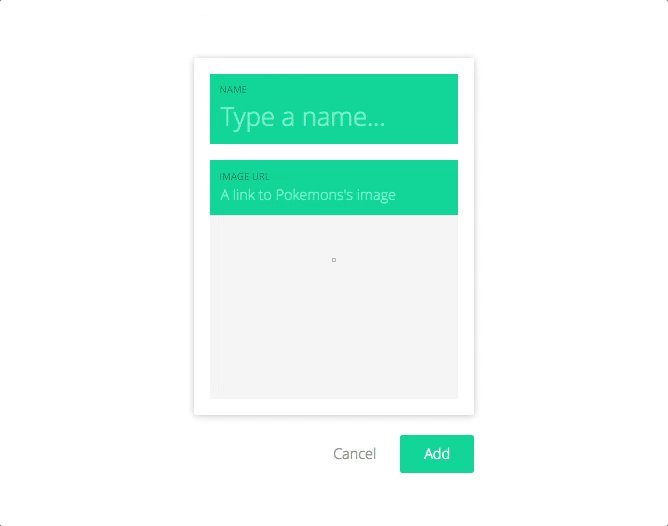
Each track comes prepared with a example codebase (a Pokedex app) which you’ll extend throughout the tutorial as new concepts are introduced.

Batteries included: Comes with your own GraphQL endpoint
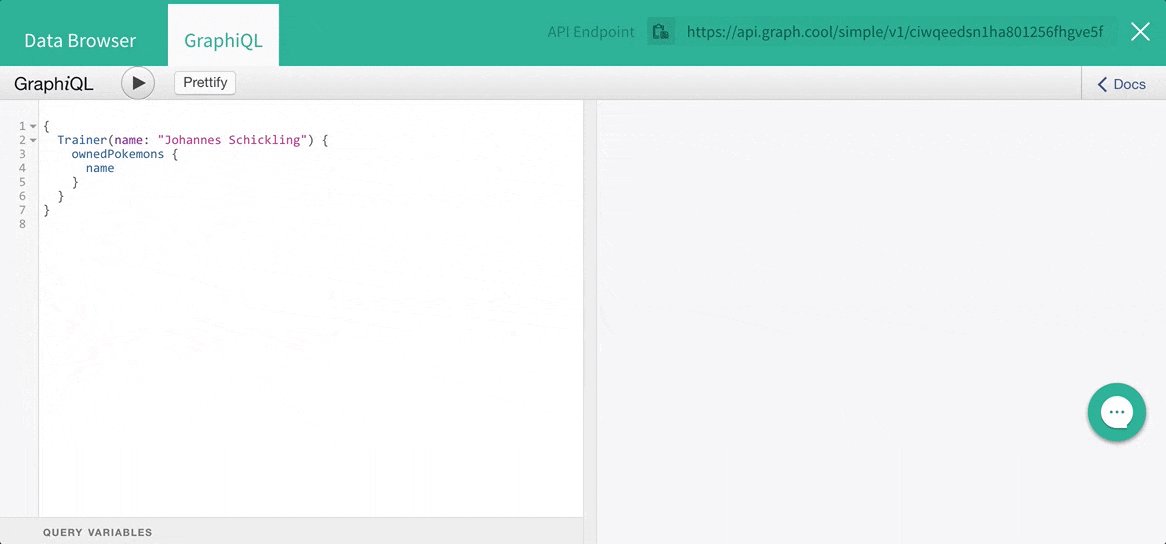
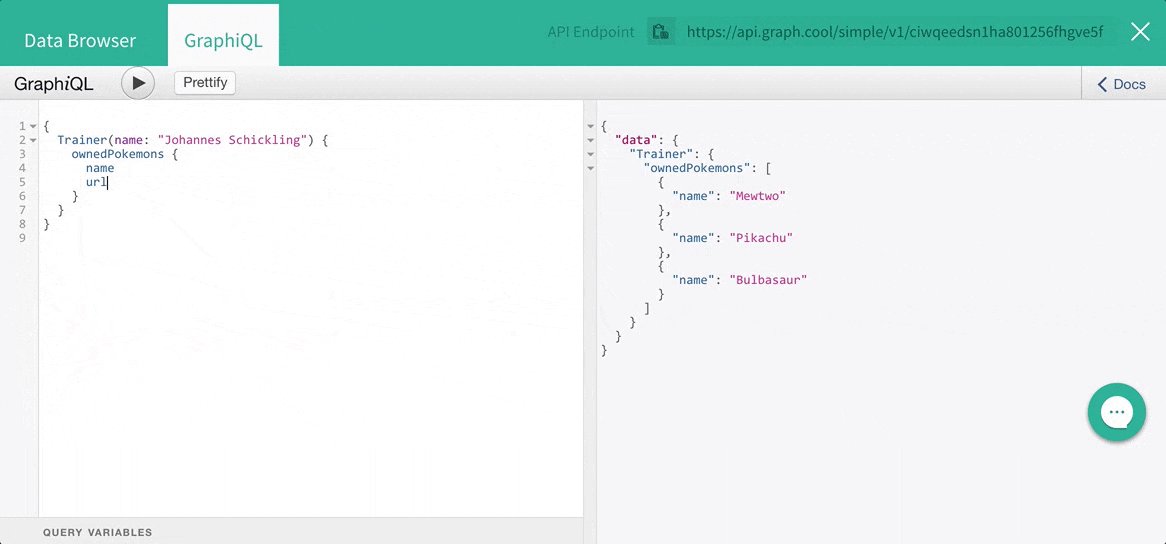
To help you focus entirely on using Apollo in a frontend application, we’ve included a pre-configured GraphQL backend endpoint which works out of the box with every example app. Your backend can be accessed via GraphiQL or the integrated data browser. All you need to do is to authenticate with Github to get your personal GraphQL endpoint.

Learn Apollo is open source
After the successful launch of Learn Relay we’re now applying the same tutorial format to other great technologies. Learn Apollo is made possible by great contributions from our amazing community. The entire tutorial and all its resources are open source and available on Github.
Contributions & more tracks
To make Learn Apollo as useful as possible, we are looking forward to create tracks for all major technologies making Apollo as approachable as possible for all frontend developers.
If your favorite technology (Angular, Vue, iOS, Android…) is not covered yet, please go ahead and request a new track by filing an issue. Also, if you have any feedback or suggestions on how to improve Learn Apollo, please create an issue here.
Thank you
We couldn’t have done Learn Apollo on our own, so a big thank you to everybody involved: Tycho Tatitscheff, Nilan Marktanner, Sashko Stubailo,Julian Tapales Maxwell, Julian Bauer and Johannes Schickling. 

We hope this tutorial helps you to get started with Apollo quickly in order to use it in your next project. If you have questions about Learn Apollo or need help to get started, let’s chat. 