React.JS Top 10 Articles in November
In this month, we‘ve compared nearly 1,100 React.JS articles to pick the Top 10 (0.9% chance).
“Frameworks can be fast if we put the work in” — Building a React app at scale by Addy Osmani (Rank 1)
Mybridge AI ranks articles based on parameters including the quality of content, popularity, and other human factors. Hopefully this condensed list will help you read and learn more productively in the area of React.JS.
React.JS Previous Month: Here
Top 10 for other skills: JavaScript, Web Development
Image may be NSFW.
Clik here to view.
Rank 1
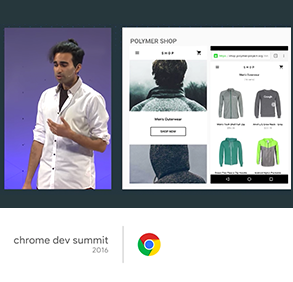
Production Progressive Web Apps with Frameworks: Building a React app at scale. Courtesy of Addy Osmani at Chrome Dev Summit 2016
Clik here to view.

…………………………… [Presentation Slides]
Rank 2
Ant Design of React: A set of high-quality React components. [8,380 stars on Github]
Clik here to view.

Rank 3
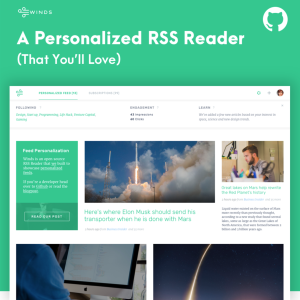
Winds: An open source & beautiful RSS reader built using React/Redux/Sails/Node 7 and Stream [1643 stars on Github]
Clik here to view.

Rank 4
Build A Media Library with React, Redux, and Redux-saga. [Part 1] Courtesy of Rowland Ekemezie and Scotch Development
Clik here to view.

…….…….…….…….…….……… [Part II]
Rank 7
Blueprint: A React UI toolkit for the web [4706 stars on Github].
Clik here to view.

Rank 8
Practical Redux: UI Layout and Project Structure. [Part 1-4]. Courtesy of Mark Erikson
Clik here to view.

Rank 9
Navigating your transition to GraphQL for React developers. Courtesy ofDanielle Man
Clik here to view.

Rank 10
Getting Started with React Native in 20 Minutes. Courtesy of Scott Domes
Clik here to view.

<Bonus>
No 1) Framework
Clik here to view.

A pure javascript card modal for React Native framework.
[490 stars on Github]
.
No 2) Learn React
Clik here to view.

React.JS for Beginners by Wes Bos.
[9,232 recommends]
.
No 3) Hosting
Clik here to view.

For those who looking to create and host a website in 4 minutes
[Cheapest option]
Image may be NSFW.
Clik here to view.
Clik here to view.

